
오래간만에 글 저장 안 하고 신나게 쓰다가 음악 바꾸려고 뒤로 가기 잘못 눌러서 두 번째 쓴다 ^_^
몸뚱이야 미안해 뇌가 실수했어.
1.API(어플리케이션 프로그래밍 인터페이스)


맨 마지막에 인터페이스는 무엇일까 UI 유저 인터페이스도 많이 들어봤는데...
상호(사물-사물 또는 사물-인간 인간-인간) 간의 소통을 위해 만들어진 접점이라고 생각하면 편하다.리모컨을 생각해보면, 우리가 TV보고 음량을 키워!라고 한다 해서 음량은 커지지 않을 것이다.(음성인식 배제)리모컨 음량 버튼을 누르면 소리가 커지고, 여기서 리모컨이 인터페이스의 기능을 한다. (하드웨어적인 인터페이스)+ 배달앱 같은 경우는 소프트웨어 인터페이스라고보면 된다. + 위에서 내가 궁금한 UI의 경우 사용자가 사용하는 인터페이스이다.
인터페이스를 이해했으니 API의 의미를 보자면 응용프로그램에서 소통하기 위한 접점이다.내가 과거 웹페이지를 몇개 만들어보면서 날씨 API라던가 영화 API를 사용해봤는데 단순히 여러 데이터를 제공해주는 곳이라고 생각했는데, API(애플리케이션에서 데이터를 읽거나 쓰기 위해 사용하는 인터페이스)로 생각하는 게 더 좋을 것 같다.
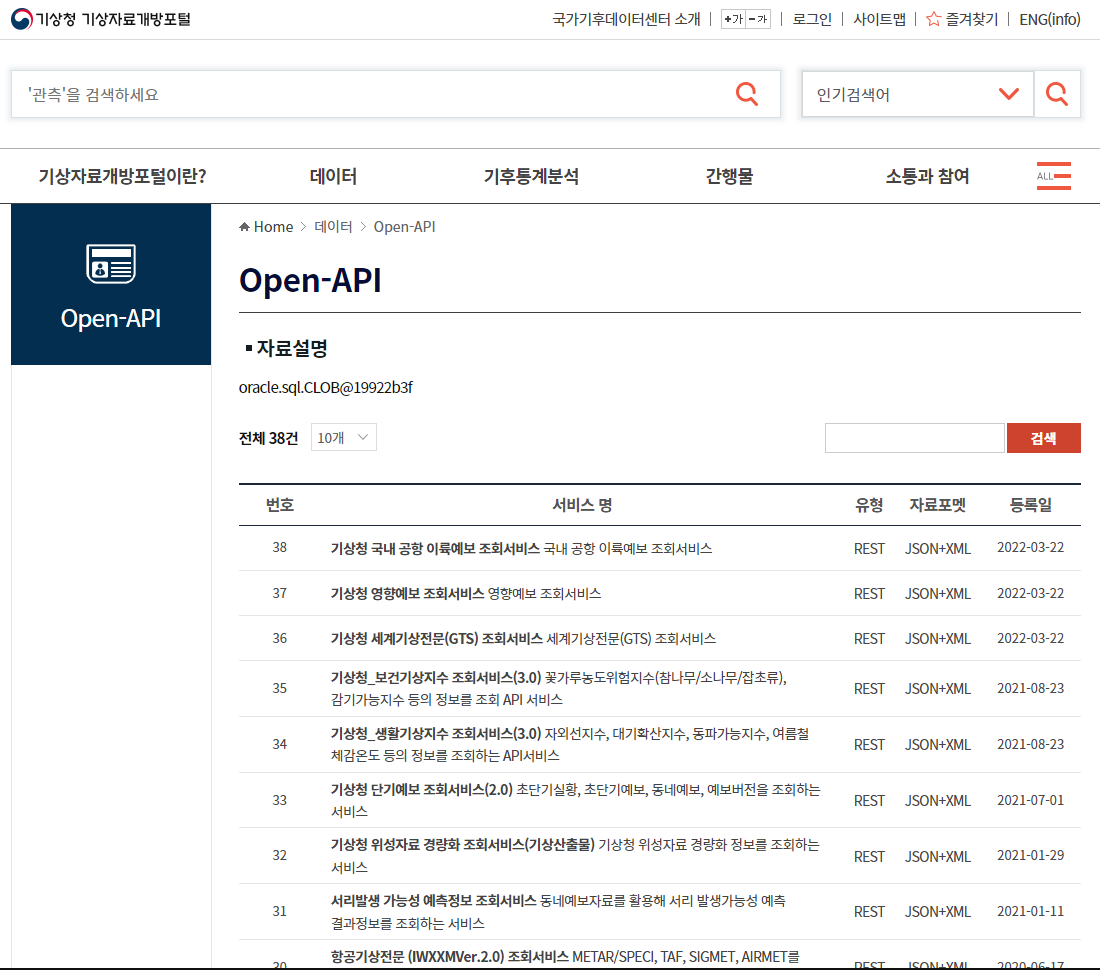
날씨 API를 요청하고 가져오는 기상청의 경우 기상청의 날씨에 관한 여러 데이터를 저장하는 DB서버가 존재한다.그리고, 저 DB서버에 있는 날씨에 관한 데이터를 가져가도록 API서버가 존재한다. 여기까지를 우리가 백엔드라고 한다.(서버)반대로 클라이언트가 API를 조회하고, 사용자에게 보여질 UI를 제공하는 곳 여기가 프런트엔드에 해당한다.(클라이언트)
API에는 여러 종류가 있는데 크게 두가지를 본다면 위의 사진처럼 기상청 공공데이터 포탈과 같이 모든 사람에게 제공되는 APIOPEN API또는 PUBLIC API라고 불리고, 모든 사람에게 무료, 혹은 비용을 토대로 이용이 가능하다.
이와는 달리 회사 내에서 사무적으로 사용되는 API를 PRIVATE API라고한다.
2. 이벤트 버블링 & 캡쳐링
자바스크립트 내에서 이벤트란 웹페이지에서 마우스를 클릭했을 때, 키를 입력했을 때, 특정 요소에 포커스가 이동되었을 때 어떤 사건을 발생시키는 것을 의미한다.
버블링과 캡쳐링은 우리가 위와 같은 이벤트를 등록하고 발생했을 때 브라우저가 감지하는 방법을 의미한다.

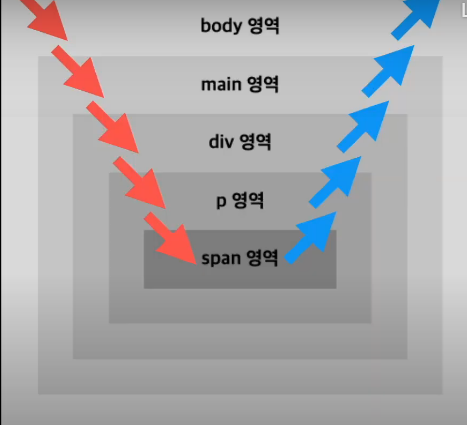
1. 캡쳐링(빨간색 화살표)
사진에서 보이다시피 이벤트 발생 시, 부모인 Body로부터 자식까지 전달되어 내려간다.
2. 버블링(파란색 화살표)
캡쳐링과는 반대로 자식으로부터 부모로 전달되어 올라간다. 자바스크립트(addEventListner)에서 디폴트 값으로 설정되어 있다.


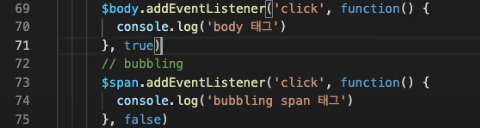
사진과 같이 addEventListner뒤에 true 또는 아무것도 택하지 않으면 디폴트 탐색방법인 버블링이 사용되고
false라는 boolean값을 적게 되면 캡쳐링으로 이벤트를 탐색한다.
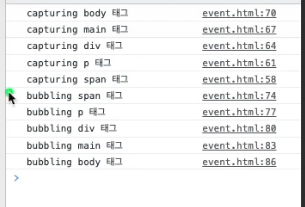
결과를 보게 되면 캡쳐링의 경우 body에서 span으로 부모-> 자식으로 버블링은 반대로 이벤트를 탐색하는 것을 볼 수 있다.
아 추가로 자바스크립트는 버블링이 기본 이벤트 감지 방법이기에 div에 이벤트 리스너를 선언하고 안에 h1태그가 있다 하면 div안에 있는 h1을 클릭하여도 이벤트가 감지되는 것이다.
eventPhase라고 하는 이벤트 속성은 해당 이벤트가 어느 단계에 속해 있는지를 알려준다.
- 처리 중이 아님 - 0
- 부모 객체 ~ 밑으로 전파 중임 1
- 이벤트 대상에 도착함 2
- 역으로 부모로 올라갈 때는 3
preventDefault의 경우 해당 이벤트에 대한 사용자의 에이전트의 기본 동작이 실행되지 않도록 지정한다.
예를 들어, a태그의 경우 링크를 클릭하면 해당 링크로 이동하는 동작을 한다.
하지만, 위의 preventDefault 태그 사용 시 해당 이벤트 발생하지 않게 된다.
주로 submit기능을 막거나, a태그 기능을 막을 때 주로 사용된다.
끝 더 멋지고 이쁘게 쓰려했는데 한번 날아가니까 의욕 사라졌어
'코딩 > JS' 카테고리의 다른 글
| Js복습 pt.5 module system (3) | 2022.08.01 |
|---|---|
| (부록)스터디 윗 미 (1) | 2022.07.31 |
| Js복습 pt.3 this (2) | 2022.07.24 |
| Js복습 pt.2 script, defer, async (0) | 2022.07.20 |
| Js복습 pt.1 DOM과 BOM (0) | 2022.07.20 |



