728x90
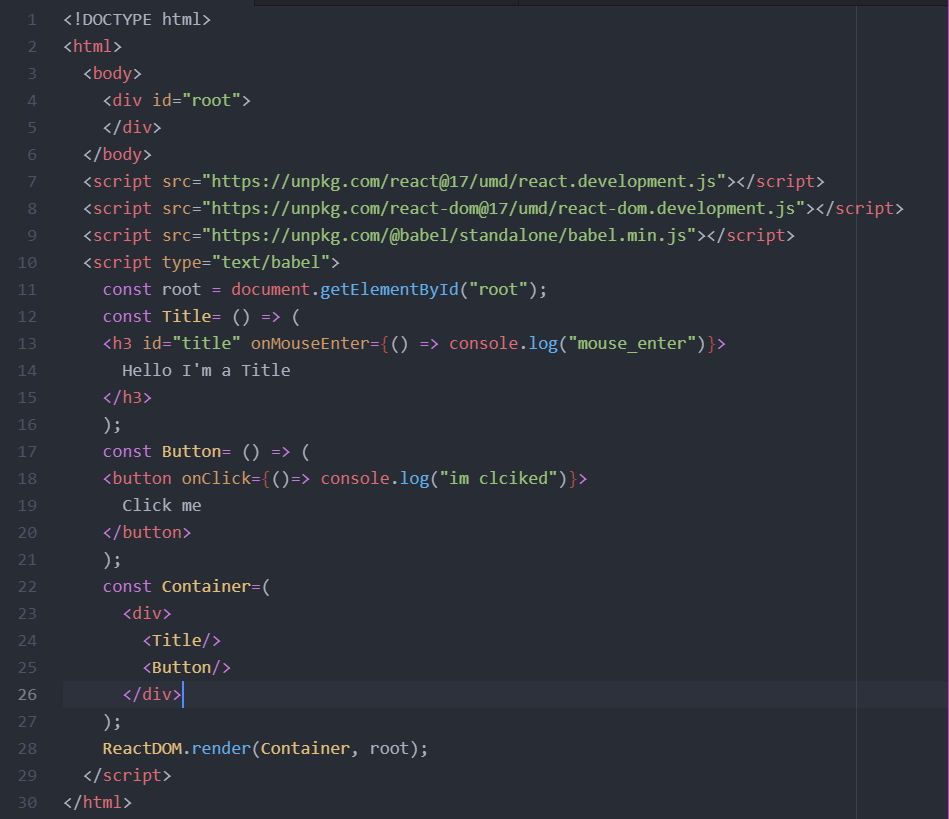
저번시간에 이어 마지막 Container와 root를 묶어 React.createElement하는 방법을 바꾸기

div에 const를 넣기 위해선 const를 함수형태로 바꿔주어야 한다.(+ 이유는 추후 공부하겠지만, 단순히 변수의 기능만 한다면 상호작용 즉 변화감지, 변화를 만들 때 단순히 변수인 상태로는 한계가 있기에 함수로 표현한 것이 아닌가 싶다
단순히 변수가 아니라 component인 것을 기억하자) line 12, 17을 보면 arrow function형태로 바뀐 것을 볼 수 있다.
Btn= () => ( ); 는 function Btn() { return ( ); } 와 같은 의미이다.
그 다음 line 22~27을 보면 Container안에 div로 묶어 HTML태그처럼 넣어주었다. 이렇게 렌더링된 (Title과Button이 들어 있는 div)는 HTML에 render을 통해 호출된다. 또한 지금까지 각 Button, Contatiner, Title의 앞문자를 대문자로 표현한 이유는 소문자로 표현 시 HTML태그로 인식 되기 때문이다 주의하자!
추가로 알게된 점, 알아야 하는 점
- arrow function
- 렌더링이란
- 컴포넌트를 변수형태가 아닌 함수형태로 바꾼 이유(🎈중요하다는 의미)

다음시간에 계소옥
728x90
'코딩 > REACT' 카테고리의 다른 글
| ~0422 State 멈춰 (0) | 2022.04.22 |
|---|---|
| React ~0419 State 이해하기 (0) | 2022.04.21 |
| React ~0414 JSX, Babel + 燈下不明(등하불명) (0) | 2022.04.15 |
| React ~0412(React와 기존JS의 상호작용방식 차이) (0) | 2022.04.15 |
| React시작 (3) | 2022.04.14 |



