2022. 5. 15. 12:26ㆍ코딩/REACT

본격적으로 프로젝트를(클론 코딩) 시작하기 앞서 몇 가지 준비물을 갖추자
1. Create React App을 위해 Nodejs 를 설치해야 한다.(많은 스크립트와 사전 설정을 도와줘 애플리케이션을 만들기 훨씬 쉽고 유용하다.
1-1 Nodejs 홈페이지에 들어가 내게 맞는 버전을 설치 후 cmd를 열어 npm -v를 한다. 설치가 되었다면 현재의 버전이 보일 것이다.
1-2 npx커맨드를 사용할 수 있는지 확인한다. 나의 경우엔 'npx를 사용하기 위해서는 ~을 설치해야합니다. 라고 뜨길래 설치했다.
1-3 npx create-react-app (내가 원하는 프로젝트 명) 나는 my-react-project라고 했다. 막 이것저것 만들고 우당탕탕 한다.
기다리면 다 만들어졌다는 문구가 뜬다. 생성된 MY-REACT-PROJECT폴더를 VScode에서 열도록 하자.
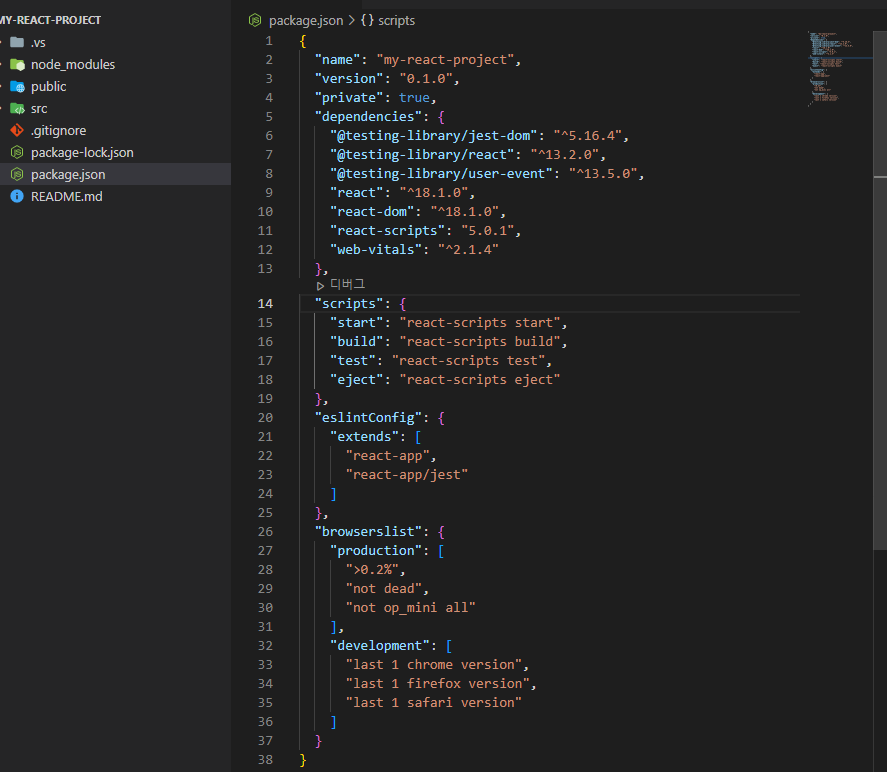
2. package.json을 연다. 이것저것 있지만 Node.js를 안배운 입장에서 하라는 것만 하자.

많은 것들 중에서 scritps의 start를 우리는 실행시킬 것이다.



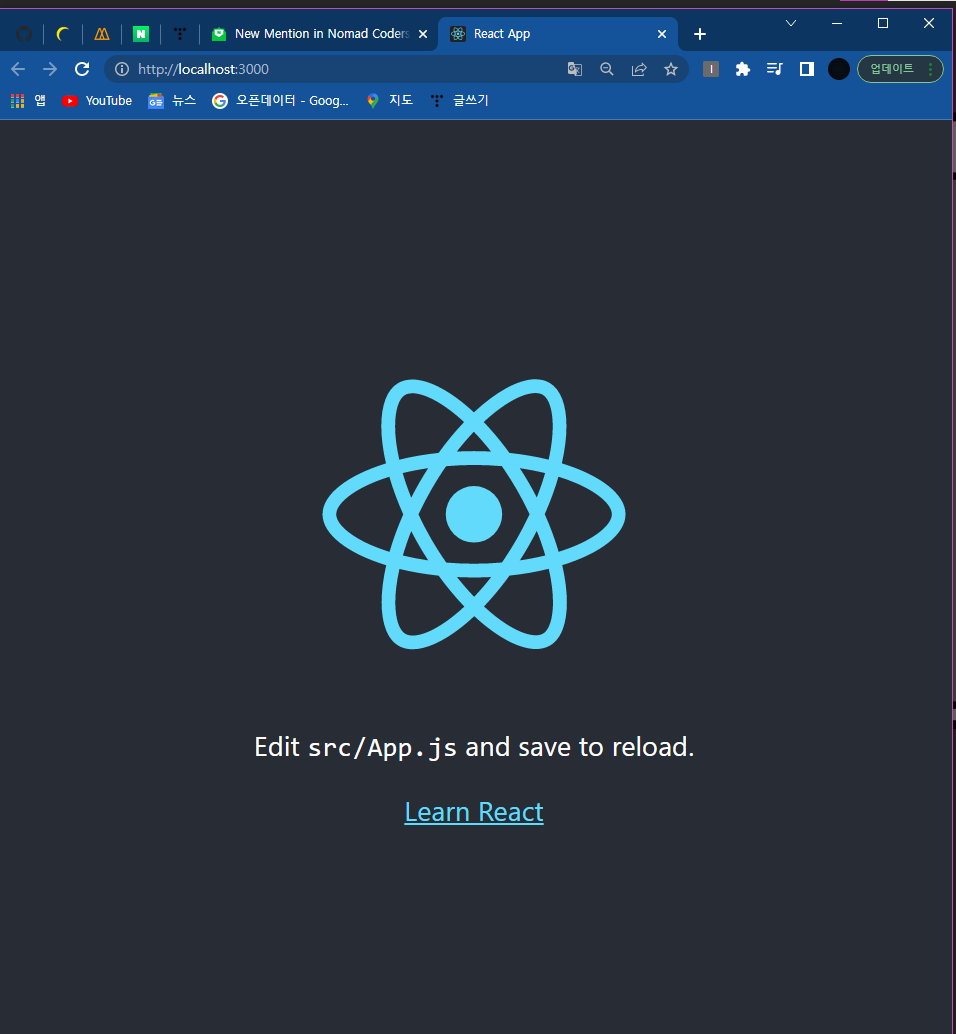
우리가 create-React-App을해서 만든 어플리케이션의 초기 모드이다.
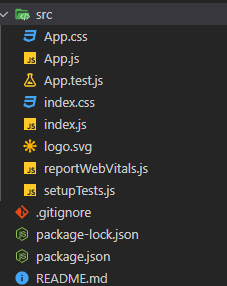
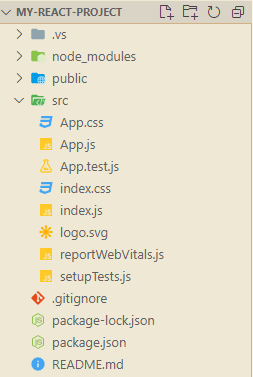
다시 VScode로 돌아와, 탐색기를 보다 보면, MY-REACT-PROJECT에 src폴더가 존재한다.
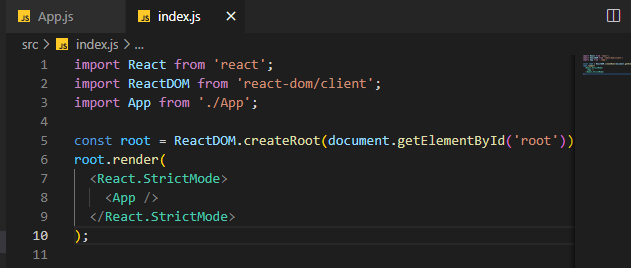
우리는 이 src폴더에 모든 것을 저장한다. index.js는 우리가 배운 ReactDOM이라든가, 우리가 미리 설정해야
할 것들이 먼저 선언되어있다. 우리가 원하는 코드를 넣기만 하면 되는 것이다.
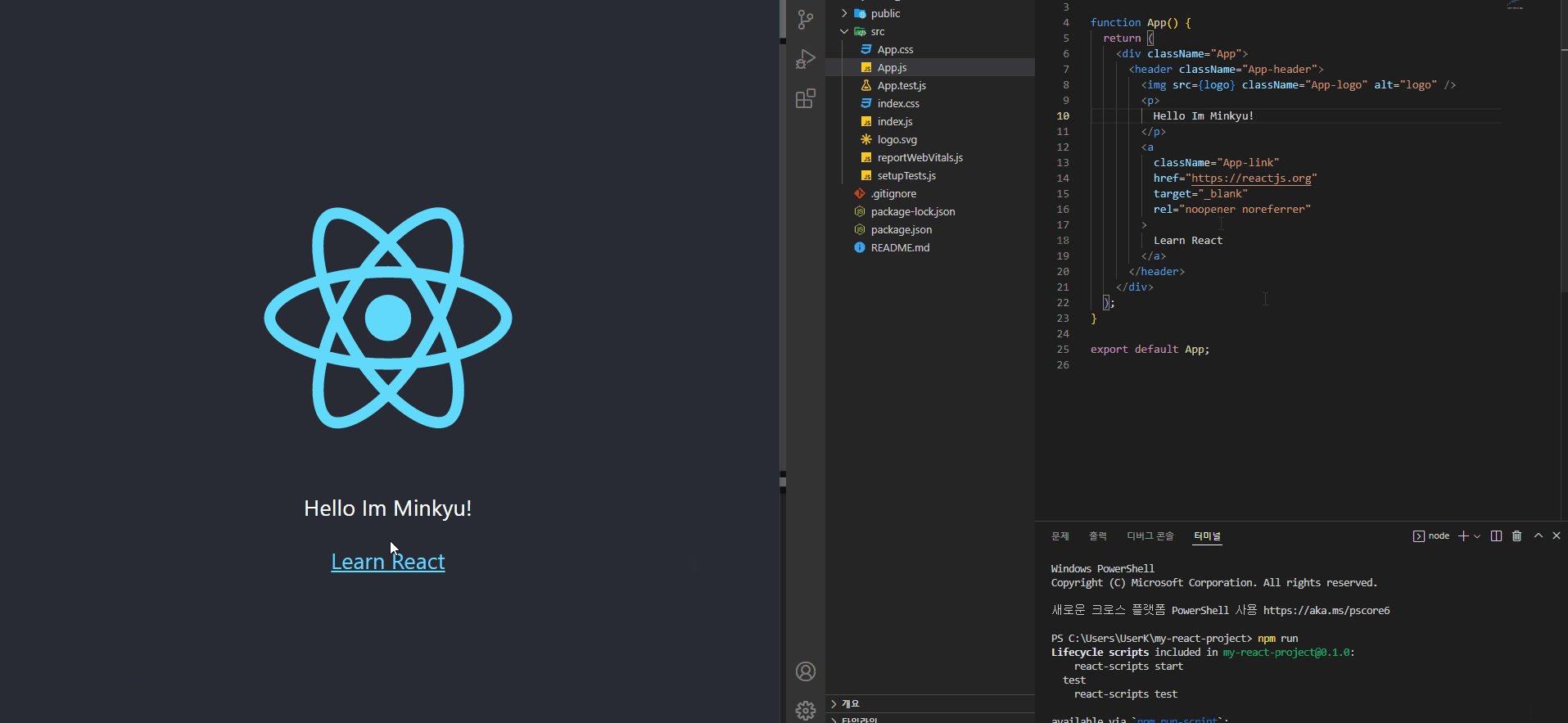
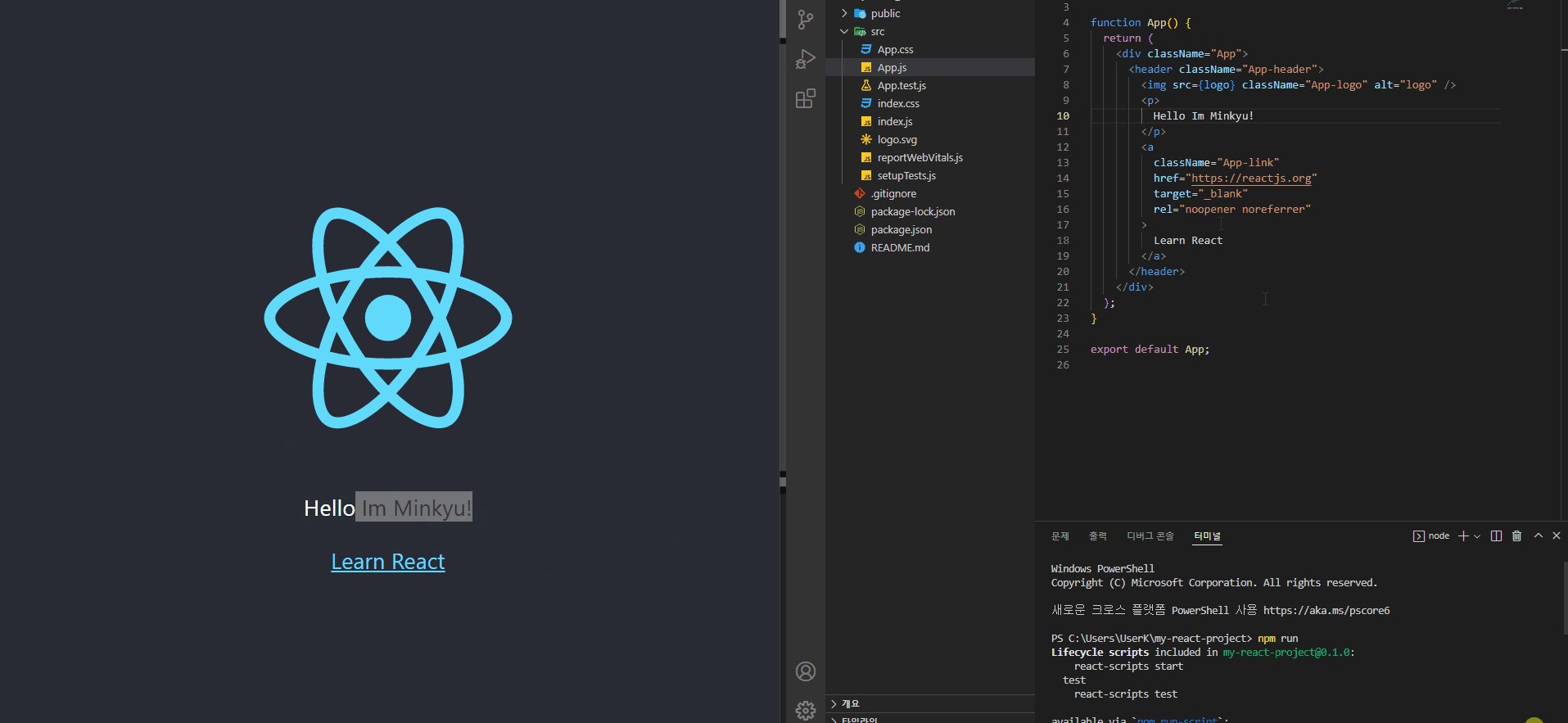
또한, 리액트 앱의 혁신적인 기능 중 하나는 자동 리로드이다.

수정한 부분을 알아서, 새로고침 없이 새로 렌더링 해주는 점은 작업함에 있어 시간을 단축할 수 있어 좋다.
프로젝트를 시작하기 앞서, index.js서 최소한의 필요한 코드만을 남겨두고, 나머지는 지워주었다.


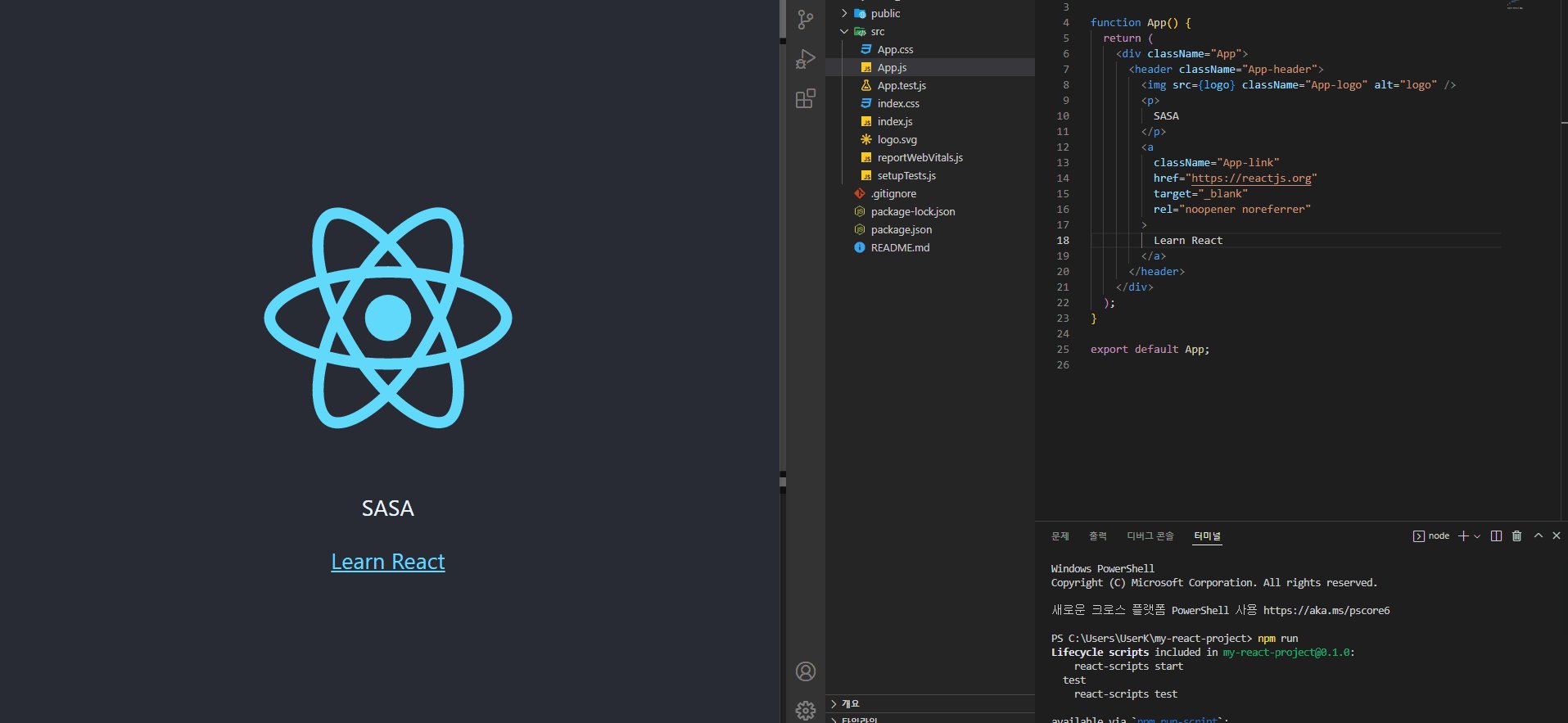
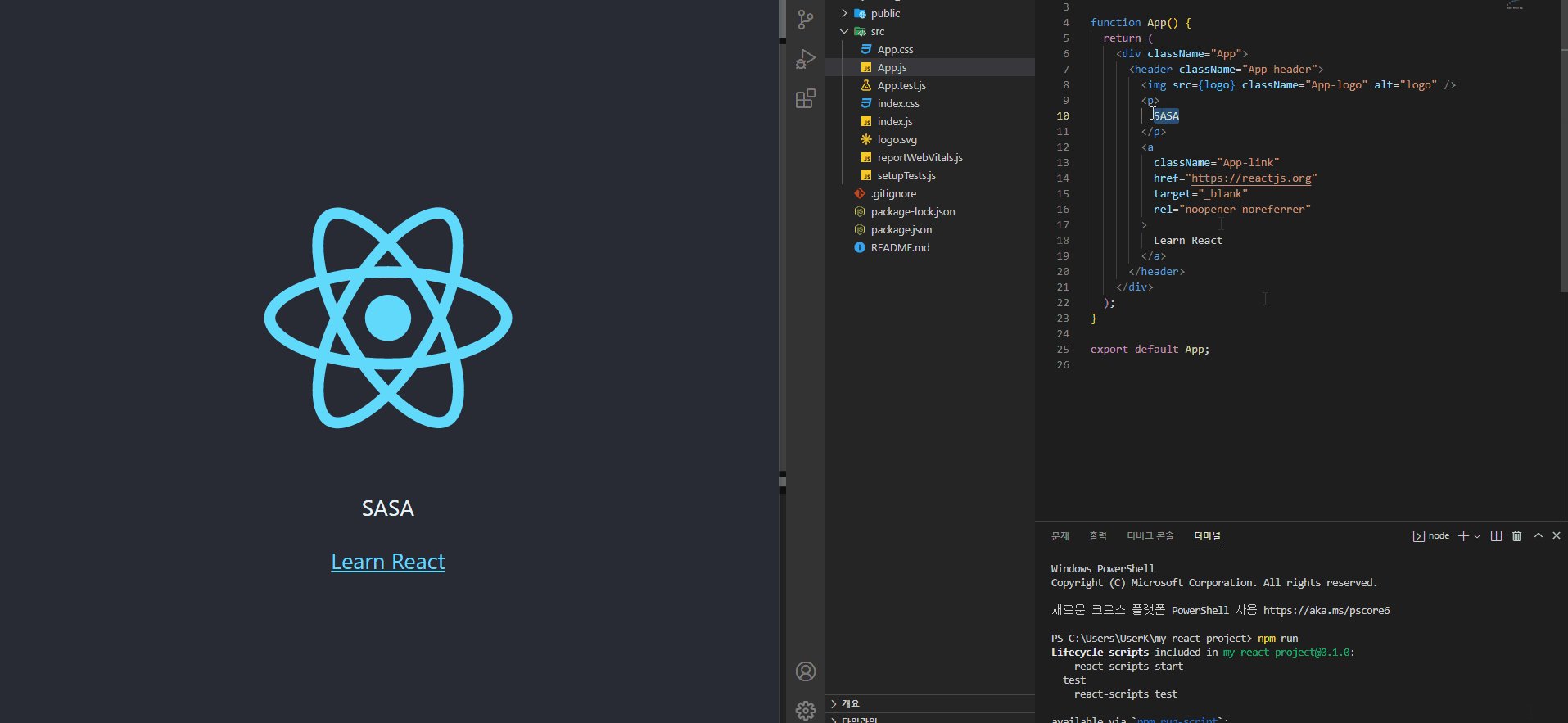
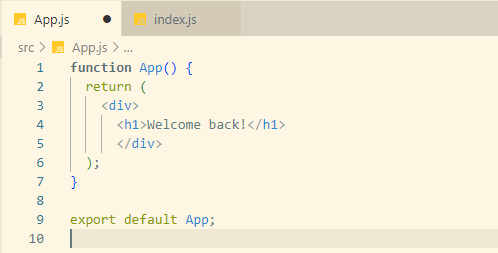
아 그리고, 오른쪽의 App.js 또한, 필요한 App함수, 그리고 안에 div에 h1태그 한 개를 남겨둔 채 다 지웠다.
css라든가 여러 가지 아 그리고 테마가 갑자기 바뀐 건 지금 카공중인데 너무 밝아서 바꿔두었다.
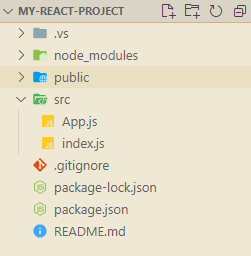
마지막으로 파일들 위에서 수정한 두 개 파일을 제외하고는 다 삭제했다.


프로젝트에 대한 알아야 하는 부분, 그리고 오늘부로 프로젝트를 만들기 위한 재료 완성
쉽다. vscode로 MMY-REACT-APP 열고, npm-start 하고 원하는 방식대로 작성 끝!
'코딩 > REACT' 카테고리의 다른 글
| ~0519 useEffect (미루지말자 let's not procrastinate) (0) | 2022.05.22 |
|---|---|
| ~0515 REACT 프로젝트 시작 발등에 불 (0) | 2022.05.15 |
| ~0512 proptypes + Recap 준비완료오 (2) | 2022.05.13 |
| ~0509 React props 낙곱새 궁금해 (2) | 2022.05.10 |
| ~0507 취중코딩 State마무리(km-mile변환기) (2) | 2022.05.07 |