2022. 6. 14. 15:17ㆍ코딩/REACT
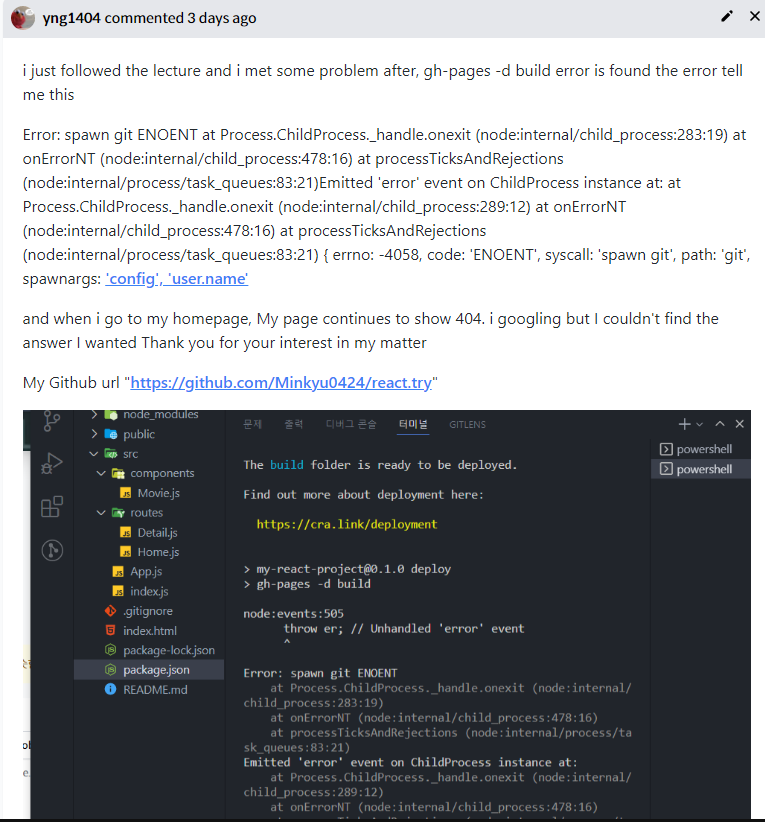
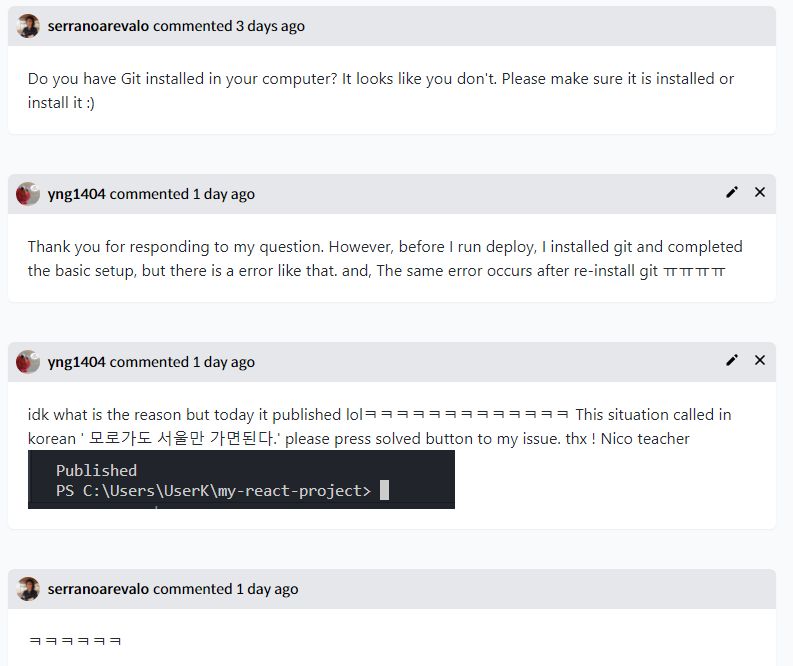
퍼블리싱이 하도 안돼서 이 방법, 저 방법 끙끙 대가가 겨우 해결해 글을 작성한다. 고생했어 본인 토닥

이번 시간에 해볼 건 내가 만든 사이트 배포하기 기껏 만들었는데 남들이 보게끔 만들어야 한다.
오늘은 배포하는 방법을 알아보려 한다.
가장 먼저 할건 gh-pages 설치하기 터미널 창에 npm i gh-pages입력
우리 결과물을 깃허브 페이지에 업로드하게끔 해준다. (우리가 만든 파일들 gh-pages의 branch에 publish)

두번째 여러 가지 정보들이 있는 package.json으로 이동해보면 scripts에 build라는 것이 보이는데
build를 실행시 우리의 웹사이트의 production ready code(코드 압축 + 최적화)를 생성하게 됨
즉 브라우저가 인식하기에 최적화된 코드로 만들어주는 기능을 하는 셈이다. 파파고 같은 친구


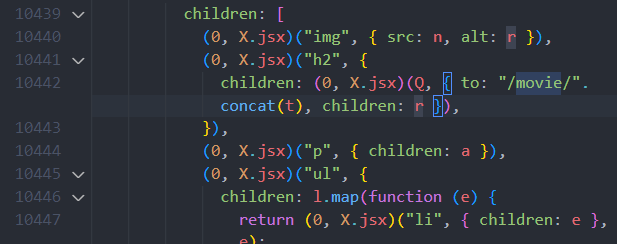
npm run build를 입력시 build라는 폴더가 새로 만들어지고(왼쪽 사진) 안의 코드를 보니 난잡하다.(오른쪽 사진)
/movie/경로가 있는 걸로 봐서는 아예 새로운 코드가 아니고 우리가 만든 코드를 뭔가 변형시킨 건 맞는데 알아보기가 힘들다.

그다음에 할 건 package.json 맨 밑으로 이동해 "homepage": "https://(깃허브의 내 username).github.io/(깃허브reporsitory)
이렇게 적으면 된다. 이 홈페이지는 배포된 페이지의 주소가 된다.
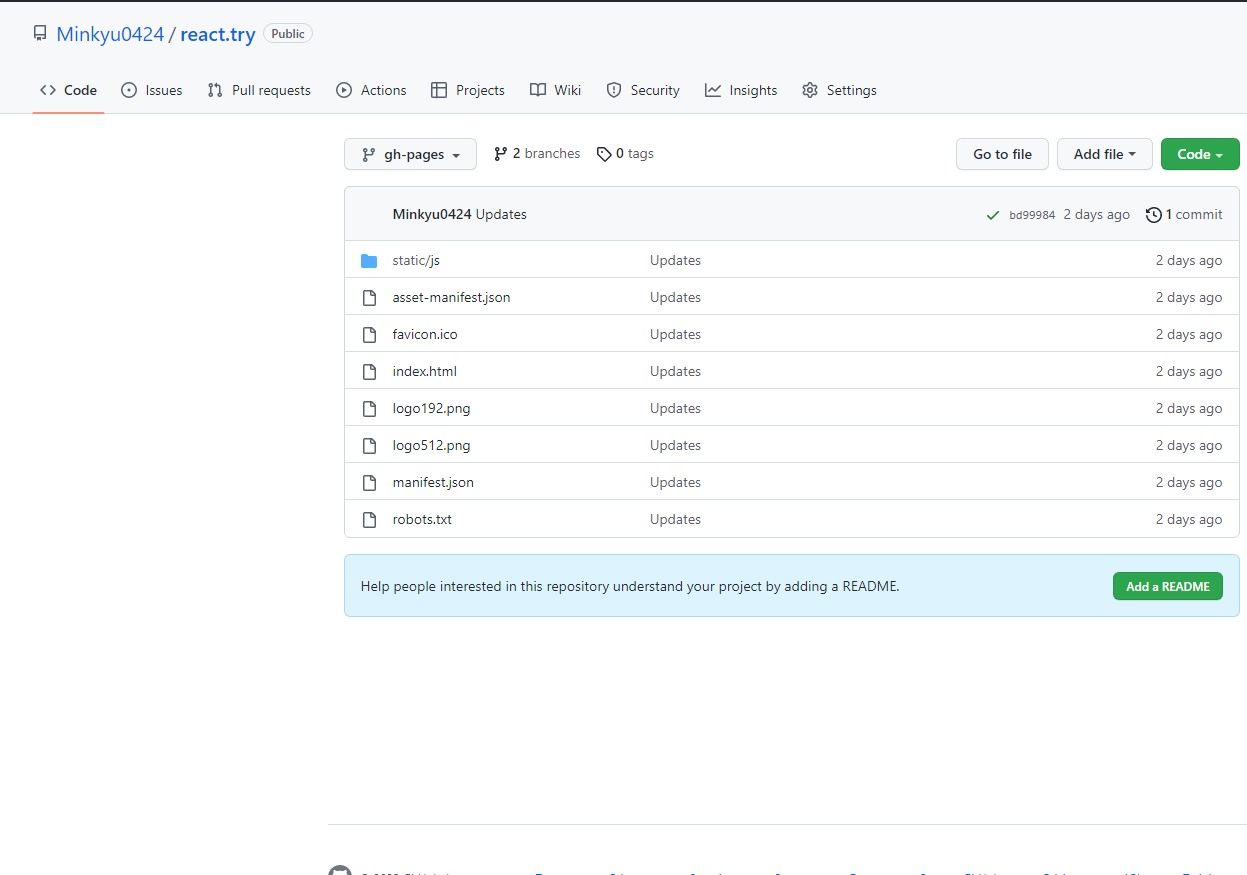
내가 github를 만들고 파일을 커밋하거나 푸시하는걸 일체 모르는 깃린이라서 (지금도 똑같음 ㅎㅎ) 레포지토리 새로 만들고,
git 설치하고, 새로 push 했다.

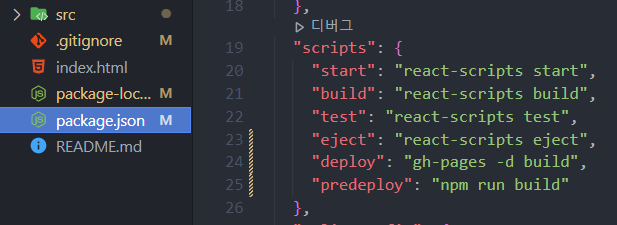
그다음은 scripts로 이동해 몇 가지를 작성해주자. deploy와 predeploy를 작성했다. : 이후를 보면 알겠지만
deploy는 아까 설치한 gh-pages를 실행시켜 build라는 디렉터리를 가져가게끔 하는 것이다.
그 밑에 있는 predeploy는 deploy실행 전에 실행되는 것으로 npm run build build 파일을 만들어준다.

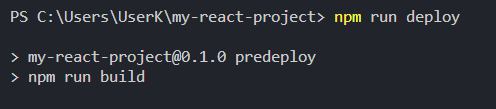
그럼 이제 실제로 해볼 차례 터미널로 이동해 npm run deploy를 실행시킨다.
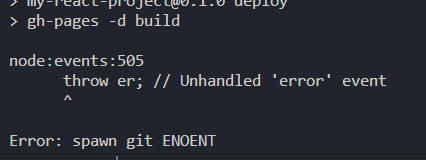
위에서 말한 것처럼 predeploy를 통해 npm run build가 곧이어 실행되고build폴더가 만들어진다. 아 하기 전에 아까 만들어진 build폴더는 삭제하고 실행했다.그다음 deploy를 통해 gh-pages -d build 깃허브 페이지에 build폴더를 추가해야 하는데





아무튼 저번에 했던 js랑은 다른 방법으로 호스팅 했지만, 간단하긴 해도 중간에 고난이 조금 (많이) 있어서 힘들었다.
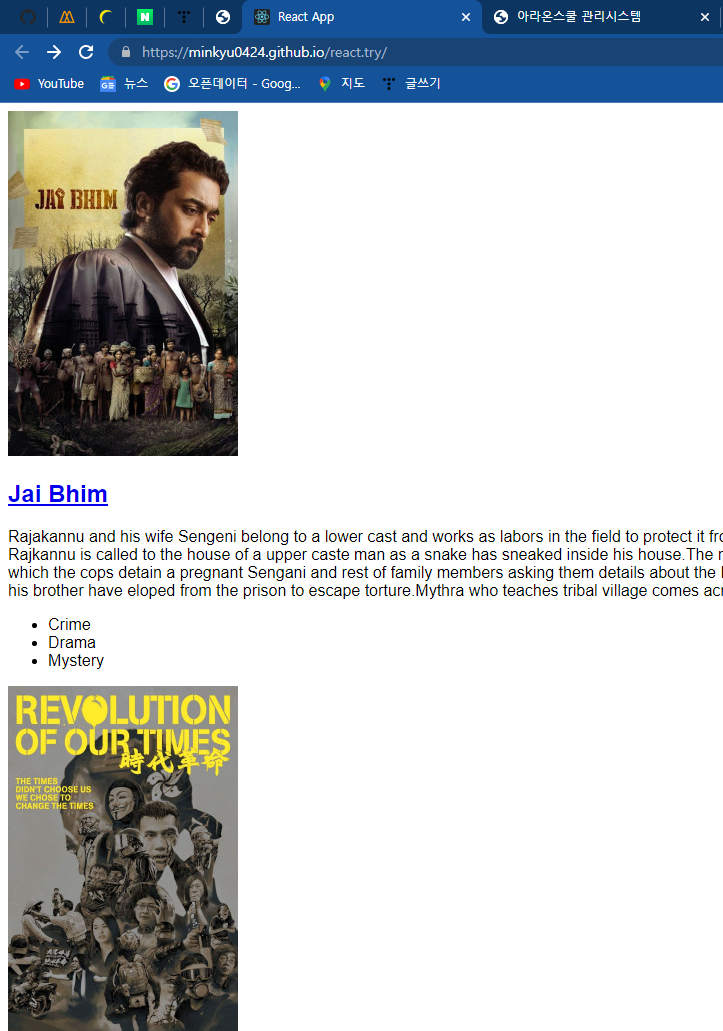
그래도 배운 거 잘 정리해서 앞으로도 이 방법 애용할 생각이다. 결과물을 보자(homepage의 url을 클릭하면)


오늘은 여기까지 고비가 보인다 아자아자모니 ก็็็็็็็็็็็็็ʕ•͡ᴥ•ʔ ก้้้้้้้้้้้
'코딩 > REACT' 카테고리의 다른 글
| React 부록 async, await, arrow function(1편) (3) | 2022.06.23 |
|---|---|
| ~0615 REACT 강의(완) 앞으로의 계획 (0) | 2022.06.15 |
| ~0602 React - parameter 풍비박산 (0) | 2022.06.03 |
| ~0530 React Router 6월이다. 22년 절반이 지나가려해 (0) | 2022.06.01 |
| ~0529 React - Movie App pt.(1,2) 굿바이 서울 (0) | 2022.05.29 |