최근에 잠들기 전 영화를 가끔 보곤 한다. 하나에 오래 집중 못하고, 금세 졸려서 이용하는 방법이다.

강의에서의 코드 캡쳐본은 내가 듣는 강의인 짐코딩에서 가져왔다.
https://www.youtube.com/channel/UCZ30aWiMw5C8mGcESlAGQbA
짐코딩의 CODING GYM
실용적인 코딩채널 CODING GYM 💪🏋️♀️ 【짐코딩 클럽 온라인 강의 🎉】 👉 https://edu.gymcoding.co 【광고 및 제휴 문의 😙】 👉 bruce.lean17@gmail.com 【커피 한잔 후원 🙂】 👉 https://toon.at/donate
www.youtube.com
내 기억이 맞다면 과거 await async, arrow function을 복습하는 과정 중에 this를 봤었다.
그때는 객체에 대해서 1도 모르고, this가 어떤의미로 쓰였는지 긴가민가 했었다. + this에 관한 정리하는 시간이 아니었기도 했고.
강의에서 마침 this를 알려주길래 집중해서 들었다.
강의를 듣고나니 왜 그때 arrowfunction 복습 파트에서 this에 관해 나왔는지도 이해가 되었다.
이번 기회에, this의 정의와 용도, 예외에 대해서 머릿속에 정리를 제대로 하고 넘어가려 한다.
This.
코딩 쪽에서 용어나 무언가에 대해서 검색을 할 때면, 하나의 용어에 대하여 설명이 다양하다.
하지만 큰 문제가 되지는 않는데, 그 이유는 대강 설명하려는 큰 키워드는 일치하기 때문이다.
This에 대해서도 다양한 설명이 있는데 W3에서는 이렇게 설명한다.
JavaScript에서 this 키워드는 객체를 나타냅니다. 어떤 this 개체가 호출(사용 또는 호출) 되는지에 따라 다릅니다.
내가 본 강의에서도 정의 내린 this의 의미도 유사했다. 객체를 가리키는 키워드(변수가 아님.)
this를 호출한 놈으로 생각하면 이해가 좀 편해질 것이라고 했다.
이와 같이, this의 큰 특징 중 하나는 함수를 호출하는 방법에 따라 this는 결정된다는 것이다.
어떻게 호출하냐에 따라 this는 달라진다. 호출한 사람이 없을 경우 기본값으로 window객체를 가진다고 했다.
예제를 보면 이 긴가민가한 감이 좀 사라질 것이다.
1. 첫번째 예제: this에 대한 이해

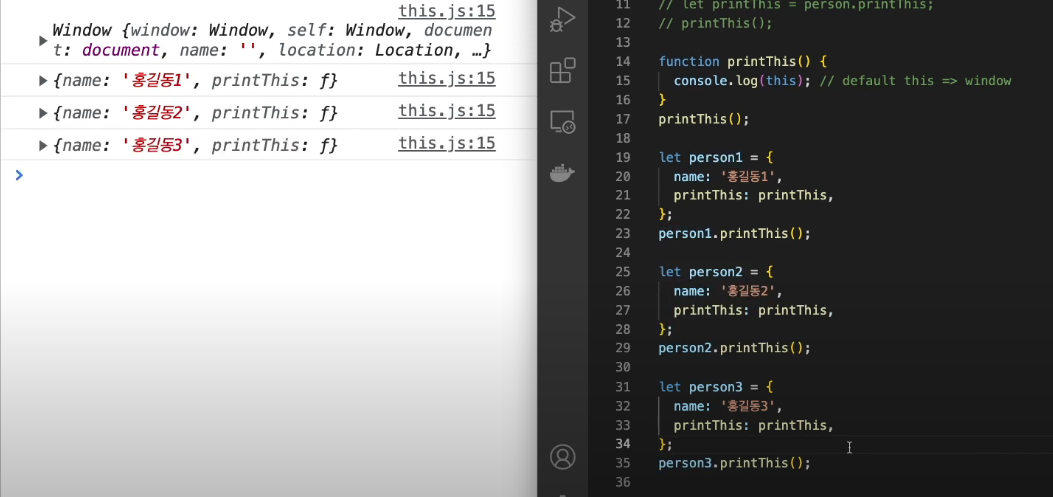
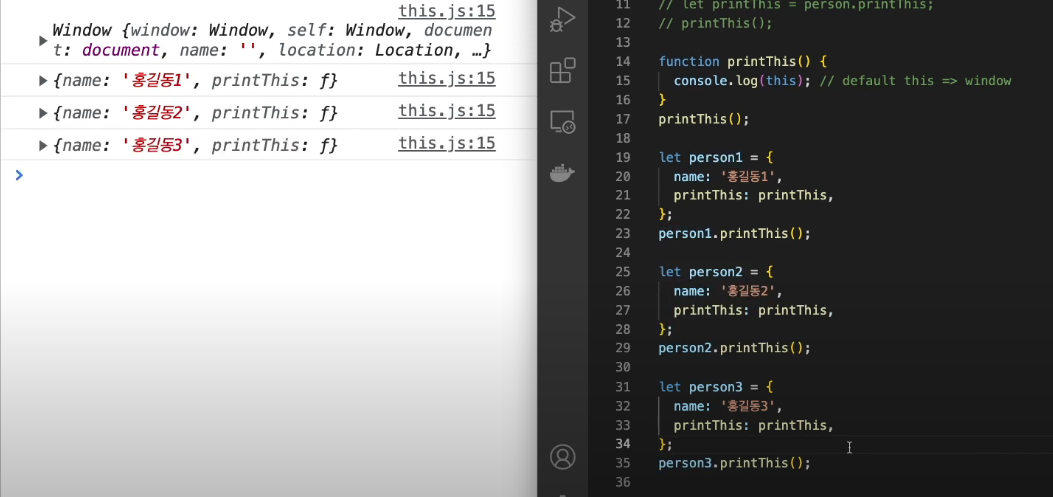
먼저 printThis라고 this이 값을 출력하는 메서드를 만들고 실행시켰다. - line17
위에서 말한 것처럼 호출한 놈이 없기 때문에 window객체를 가진 채로 출력된다.
그다음 person1 객체에서 printThis의 함수를 멤버로 가지고, 그 다음 person1.printThis()를 통해 함수를 실행 line - 19~23
this의 의미(객체를 가리키는 키워드) 말 그래로 person1을 가리켜 홍길동1 객체가 출력된다.마찬가지로, person2, 3도 함수를 실행시키면 가리키는 객체인 person2, 3을 출력한다. line 25 ~ 35
2. 두 번째 예제: bind와 arrow function

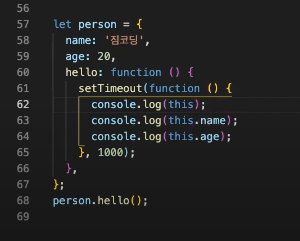
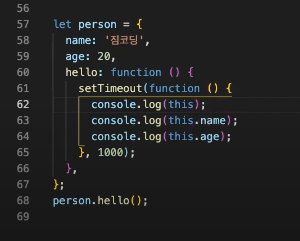
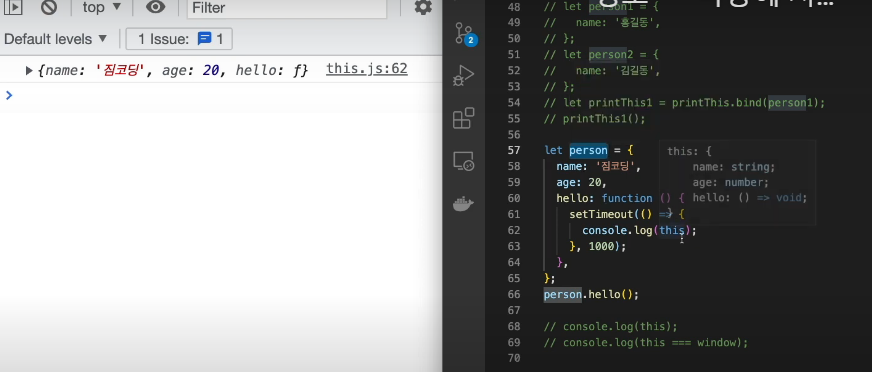
방금처럼 person이라는 객체 생성 후 객체 내에 this와 this.name, this.age를 출력하는 함수가 들어있다.다만 차이가 있다면, 함수 안에 setTimeout으로 묶은 것(설정한 시간 이후에 함수가 실행됨 캡처본의 경우 1초 뒤)
그런데 결과를 보면 person의 객체, 짐코딩, 20이 출력되어야 할 것 같지만 window를 객체로 가져온다.this는 setTimeout에 의해 window객체를 받아오기 때문에 우리가 원하는 person의 객체를 가리키지 않는 것이다.
해결방법은 밑에서 배울 예외인 arrow function을 이용하거나, bind를 사용하는 방법이 있다.
2-1. bind
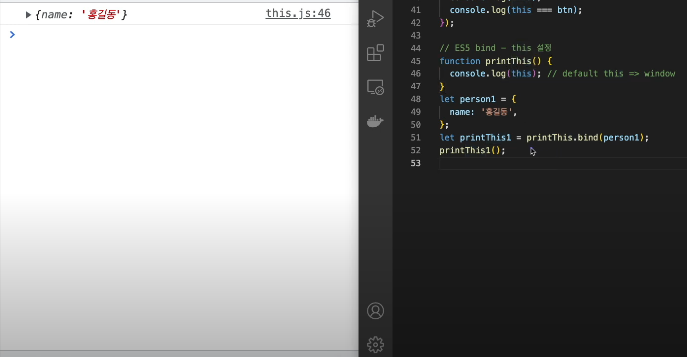
사용법의 경우 함수.bind(객체명) 할 경우 객체가 this에 바인딩된 함수를 반환한다.
참고로 bind는 한 번만 사용 가능하다. 처음 바인딩 한 함수를 계속 바인딩함.
일편단심 처음 바인딩한 함수만 바라보는 점이 참 로맨틱하다.

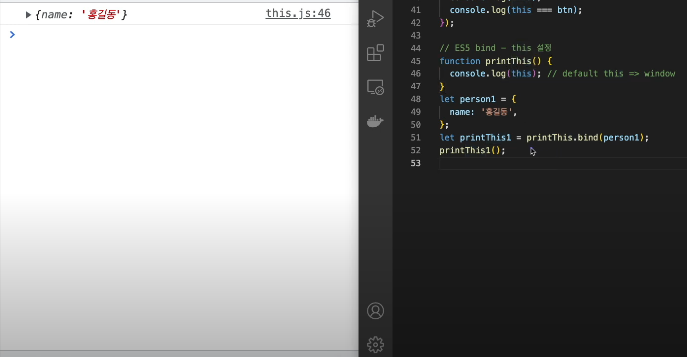
객체 person1 생성 후, bind 없이 printThis를 실행 시, window객체가 나왔겠지만 line 51을 본다면 printThis1은 printThis에 person1이라는 객체를 bind 한 채로 반환한 함수를 가리키기에 printThis1을 실행시키면 person1 객체를 반환한다.
2-2. arrow function

아까와 유사하게 person이라는 객체를 만들고 객체 안에 this를 출력하는 함수를 넣었다. 다만 arrow function을 이용했다는 점
이제 person.printThis 할 경우 무엇이 출력될까 보니 window객체가 출력된다. 엥
arrow function의 경우 외부 스코프에서 this를 계승받는다. 이것이 arrow function 사용 시 유의할 점이다.
그렇기에 우리의 person이 아닌 외부 스코프에 해당하는 window를 객체로 받게 되는 것이다.
따라서 add eventListner도 마찬가지로 arrowfunction을 지양해야 한다.
2-3. 부록

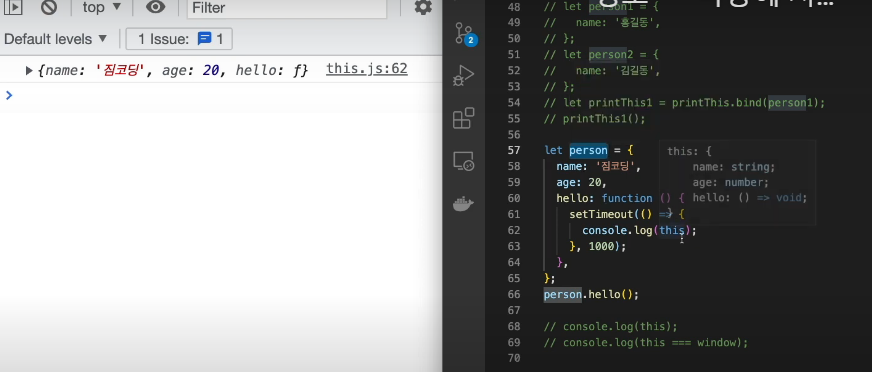
이번 예제를 보자. person객체 안에는 this를 출력하는 함수가 setTimeout함수가 arrow function에서 묶인 채 정의되어 있다.
두 번째 캡처 화면과 매우 유사한 상황 하지만 결과는 person객체를 반환한다. 차근차근 보자.
setTimeout을 통해 우리가 아는 것처럼 window객체가 출력될 것이다.
하지만 arrow function으로 묶였기에 외부 스코프의 객체를 가리키고 그 외부의 객체는 person이다.
그래서 왼쪽 콘솔 창에 보이듯이 person 객체가 출력된 것이다.
3. 예외
이미 예외 한 가지는 이야기했다. arrow function 나머지 두 개는 어떤 예외인지 보도록 하자.
1. 전역 스코프에서 this는 window 객체. 웹 브라우저에서 window객체가 전역 객체여서 그렇다.
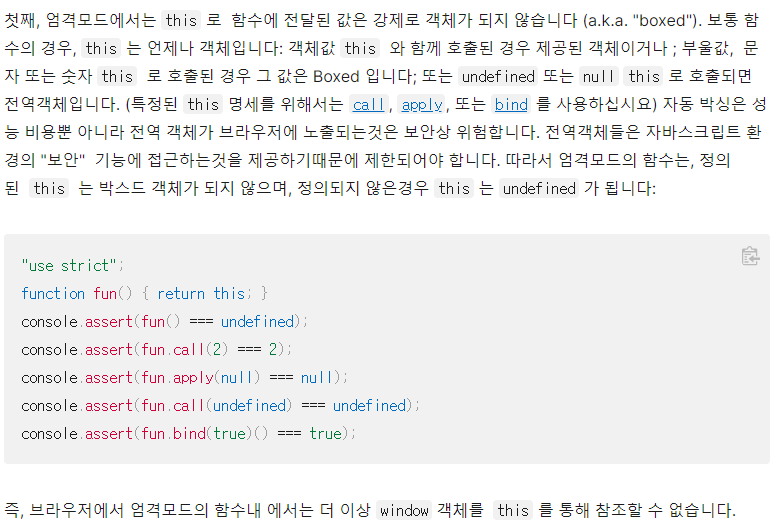
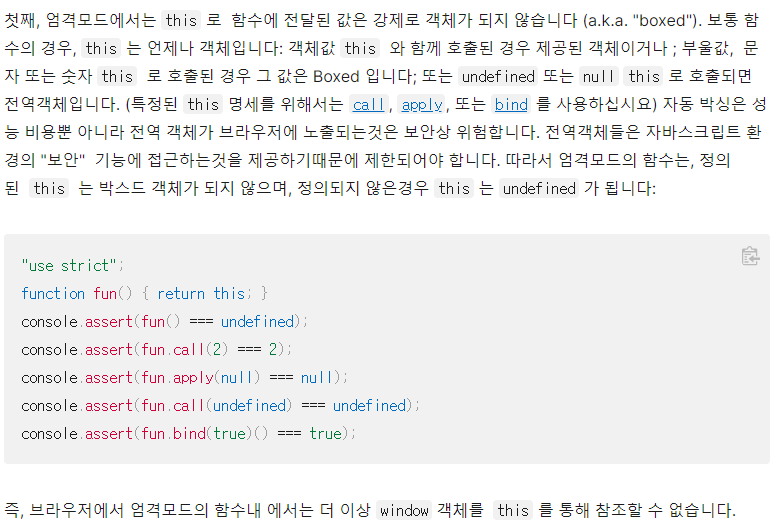
2. strict모드에선 기본 설정 객체가 window가 아닌 undefined로 설정된다.
예전에 이 모드 때문에 오류가 주야장천 발생해서 당황했었는데 아무튼 왜 엄격모드에선 window처럼 객체 지정이 안되냐면

예전에는 무섭고 이해 1도 안 된 this도 어렴풋이 해치웠다. 쭉 가보자 복학 전까지 노를 열심히 젓자 휘휘~
'코딩 > JS' 카테고리의 다른 글
| (부록)스터디 윗 미 (1) | 2022.07.31 |
|---|---|
| Js복습 pt.4 API와 이벤트 버블링, 캡쳐링 (1) | 2022.07.26 |
| Js복습 pt.2 script, defer, async (0) | 2022.07.20 |
| Js복습 pt.1 DOM과 BOM (0) | 2022.07.20 |
| javascript란 무엇일까? (재) (0) | 2022.04.10 |
최근에 잠들기 전 영화를 가끔 보곤 한다. 하나에 오래 집중 못하고, 금세 졸려서 이용하는 방법이다.

강의에서의 코드 캡쳐본은 내가 듣는 강의인 짐코딩에서 가져왔다.
https://www.youtube.com/channel/UCZ30aWiMw5C8mGcESlAGQbA
짐코딩의 CODING GYM
실용적인 코딩채널 CODING GYM 💪🏋️♀️ 【짐코딩 클럽 온라인 강의 🎉】 👉 https://edu.gymcoding.co 【광고 및 제휴 문의 😙】 👉 bruce.lean17@gmail.com 【커피 한잔 후원 🙂】 👉 https://toon.at/donate
www.youtube.com
내 기억이 맞다면 과거 await async, arrow function을 복습하는 과정 중에 this를 봤었다.
그때는 객체에 대해서 1도 모르고, this가 어떤의미로 쓰였는지 긴가민가 했었다. + this에 관한 정리하는 시간이 아니었기도 했고.
강의에서 마침 this를 알려주길래 집중해서 들었다.
강의를 듣고나니 왜 그때 arrowfunction 복습 파트에서 this에 관해 나왔는지도 이해가 되었다.
이번 기회에, this의 정의와 용도, 예외에 대해서 머릿속에 정리를 제대로 하고 넘어가려 한다.
This.
코딩 쪽에서 용어나 무언가에 대해서 검색을 할 때면, 하나의 용어에 대하여 설명이 다양하다.
하지만 큰 문제가 되지는 않는데, 그 이유는 대강 설명하려는 큰 키워드는 일치하기 때문이다.
This에 대해서도 다양한 설명이 있는데 W3에서는 이렇게 설명한다.
JavaScript에서 this 키워드는 객체를 나타냅니다. 어떤 this 개체가 호출(사용 또는 호출) 되는지에 따라 다릅니다.
내가 본 강의에서도 정의 내린 this의 의미도 유사했다. 객체를 가리키는 키워드(변수가 아님.)
this를 호출한 놈으로 생각하면 이해가 좀 편해질 것이라고 했다.
이와 같이, this의 큰 특징 중 하나는 함수를 호출하는 방법에 따라 this는 결정된다는 것이다.
어떻게 호출하냐에 따라 this는 달라진다. 호출한 사람이 없을 경우 기본값으로 window객체를 가진다고 했다.
예제를 보면 이 긴가민가한 감이 좀 사라질 것이다.
1. 첫번째 예제: this에 대한 이해

먼저 printThis라고 this이 값을 출력하는 메서드를 만들고 실행시켰다. - line17
위에서 말한 것처럼 호출한 놈이 없기 때문에 window객체를 가진 채로 출력된다.
그다음 person1 객체에서 printThis의 함수를 멤버로 가지고, 그 다음 person1.printThis()를 통해 함수를 실행 line - 19~23
this의 의미(객체를 가리키는 키워드) 말 그래로 person1을 가리켜 홍길동1 객체가 출력된다.마찬가지로, person2, 3도 함수를 실행시키면 가리키는 객체인 person2, 3을 출력한다. line 25 ~ 35
2. 두 번째 예제: bind와 arrow function

방금처럼 person이라는 객체 생성 후 객체 내에 this와 this.name, this.age를 출력하는 함수가 들어있다.다만 차이가 있다면, 함수 안에 setTimeout으로 묶은 것(설정한 시간 이후에 함수가 실행됨 캡처본의 경우 1초 뒤)
그런데 결과를 보면 person의 객체, 짐코딩, 20이 출력되어야 할 것 같지만 window를 객체로 가져온다.this는 setTimeout에 의해 window객체를 받아오기 때문에 우리가 원하는 person의 객체를 가리키지 않는 것이다.
해결방법은 밑에서 배울 예외인 arrow function을 이용하거나, bind를 사용하는 방법이 있다.
2-1. bind
사용법의 경우 함수.bind(객체명) 할 경우 객체가 this에 바인딩된 함수를 반환한다.
참고로 bind는 한 번만 사용 가능하다. 처음 바인딩 한 함수를 계속 바인딩함.
일편단심 처음 바인딩한 함수만 바라보는 점이 참 로맨틱하다.

객체 person1 생성 후, bind 없이 printThis를 실행 시, window객체가 나왔겠지만 line 51을 본다면 printThis1은 printThis에 person1이라는 객체를 bind 한 채로 반환한 함수를 가리키기에 printThis1을 실행시키면 person1 객체를 반환한다.
2-2. arrow function

아까와 유사하게 person이라는 객체를 만들고 객체 안에 this를 출력하는 함수를 넣었다. 다만 arrow function을 이용했다는 점
이제 person.printThis 할 경우 무엇이 출력될까 보니 window객체가 출력된다. 엥
arrow function의 경우 외부 스코프에서 this를 계승받는다. 이것이 arrow function 사용 시 유의할 점이다.
그렇기에 우리의 person이 아닌 외부 스코프에 해당하는 window를 객체로 받게 되는 것이다.
따라서 add eventListner도 마찬가지로 arrowfunction을 지양해야 한다.
2-3. 부록

이번 예제를 보자. person객체 안에는 this를 출력하는 함수가 setTimeout함수가 arrow function에서 묶인 채 정의되어 있다.
두 번째 캡처 화면과 매우 유사한 상황 하지만 결과는 person객체를 반환한다. 차근차근 보자.
setTimeout을 통해 우리가 아는 것처럼 window객체가 출력될 것이다.
하지만 arrow function으로 묶였기에 외부 스코프의 객체를 가리키고 그 외부의 객체는 person이다.
그래서 왼쪽 콘솔 창에 보이듯이 person 객체가 출력된 것이다.
3. 예외
이미 예외 한 가지는 이야기했다. arrow function 나머지 두 개는 어떤 예외인지 보도록 하자.
1. 전역 스코프에서 this는 window 객체. 웹 브라우저에서 window객체가 전역 객체여서 그렇다.
2. strict모드에선 기본 설정 객체가 window가 아닌 undefined로 설정된다.
예전에 이 모드 때문에 오류가 주야장천 발생해서 당황했었는데 아무튼 왜 엄격모드에선 window처럼 객체 지정이 안되냐면

예전에는 무섭고 이해 1도 안 된 this도 어렴풋이 해치웠다. 쭉 가보자 복학 전까지 노를 열심히 젓자 휘휘~
'코딩 > JS' 카테고리의 다른 글
| (부록)스터디 윗 미 (1) | 2022.07.31 |
|---|---|
| Js복습 pt.4 API와 이벤트 버블링, 캡쳐링 (1) | 2022.07.26 |
| Js복습 pt.2 script, defer, async (0) | 2022.07.20 |
| Js복습 pt.1 DOM과 BOM (0) | 2022.07.20 |
| javascript란 무엇일까? (재) (0) | 2022.04.10 |
