728x90
Next에서의 Routing 방식
- app폴더 내부의 파일 시스템으로 경로를 표시해 라우팅을 제공
- 최상단에 위치한 page.tsx는 '/' root경로에서 보여주는 페이지를 담당
- 폴더에 page.tsx가 존재하지 않는경우 해당 폴더 경로로 접근 시 404오류 발생
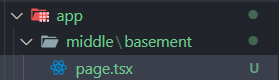
- 다만 폴더가 중간 경로로 사용되는 경우 경로명으로는 사용가능
- 하단의 사진의 경우 middle/basement로 접근시 page.tsx의 내용에 해당하는 페이지를 보여줌

- Not Found 페이지 파일
- 404오류가 발생할 때 보여주는 페이지
- not-found.tsx로 최상단에 생성
- Link
- next/link에서 import해오며 기존의 a태그의 역할을 함.
- href에 이동하려는 폴더구조 경로를 입력한다.
<Link href={"/"}>Home</Link>
- usePathname
- next/navigation에서 가져오며 url에 해당하는 여러 정보를 조회, 사용할 수 있는 hook
- client-component에서만 사용 가능
import { usePathname } from "next/navigation";
const path = usePathname();
// path엔 현재의 url경로가 담김
console.log(path);728x90
'코딩 > Next' 카테고리의 다른 글
| Next.JS caching(2) Full Route Cache와 Client-Side Router Cache (0) | 2025.03.02 |
|---|---|
| Next 14 (1) 수동설치 (0) | 2024.06.12 |
