
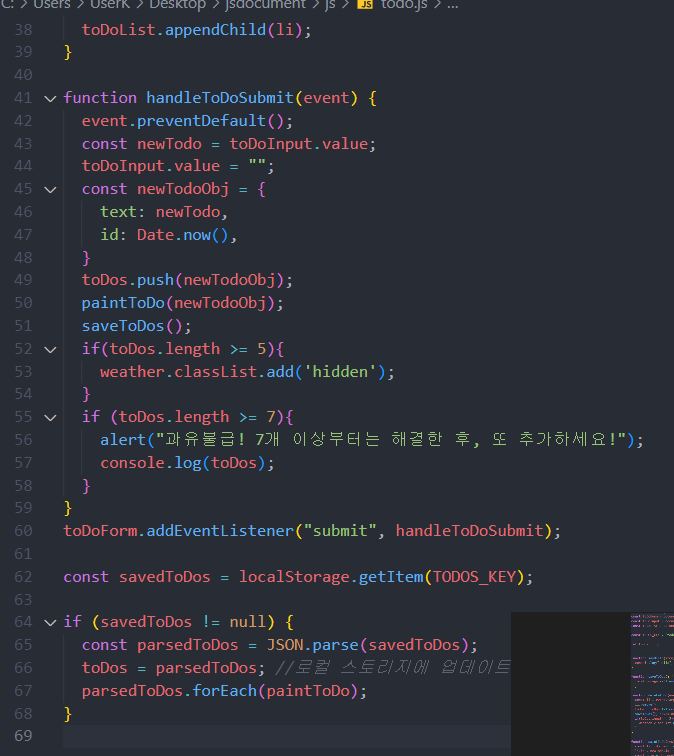
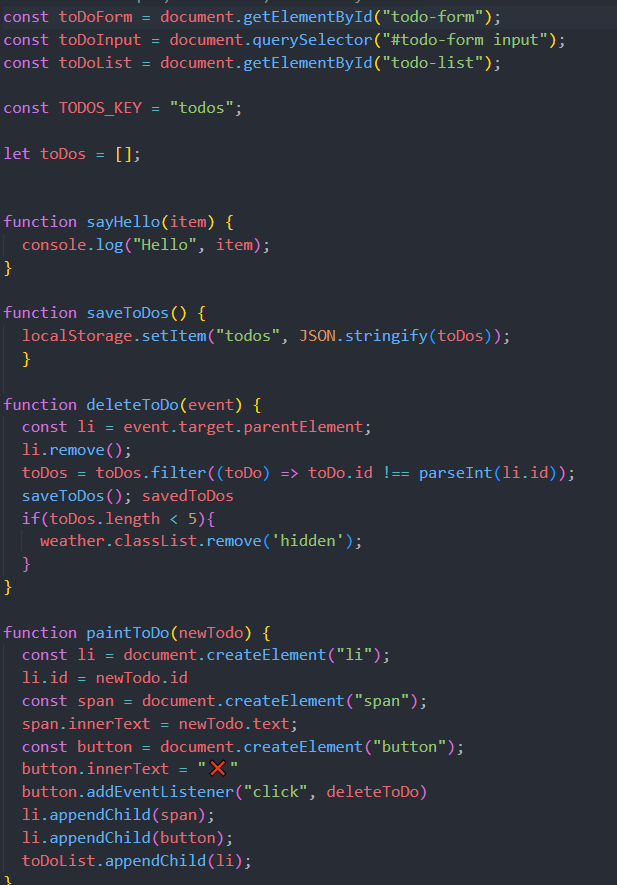
toDoList를 이어서 제작한다. 추가할 기능은 크지 않다. 저번에 만든 기능 + 할 것들 적으면 li태그로 하나하나 나열하는 식
우리가 js바닐라로 만들 때는 html로 만들었다가, js로 입력한 것들 나타내기 하면서 꽤나 많은 코드가 쓰였는데 그거랑 비교해보자.


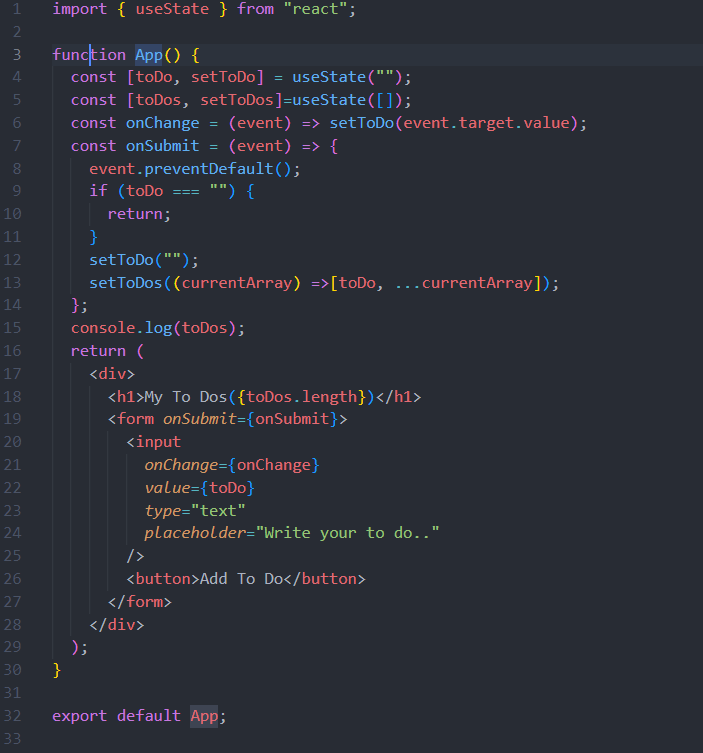
pt1 때 만든 array(toDos)안에는 여러 요소들이 존재하는데, 이 요소들을 각각의 컴포넌트로 만들고 싶다.

여기서 우리는 map함수를 이용 할 것인데, array.map(array의 item을 변경시킬 함수) 배열의 각 item 하나하나함수가 실행되고 그 값을 return한다.

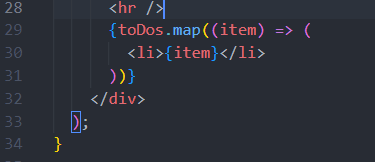
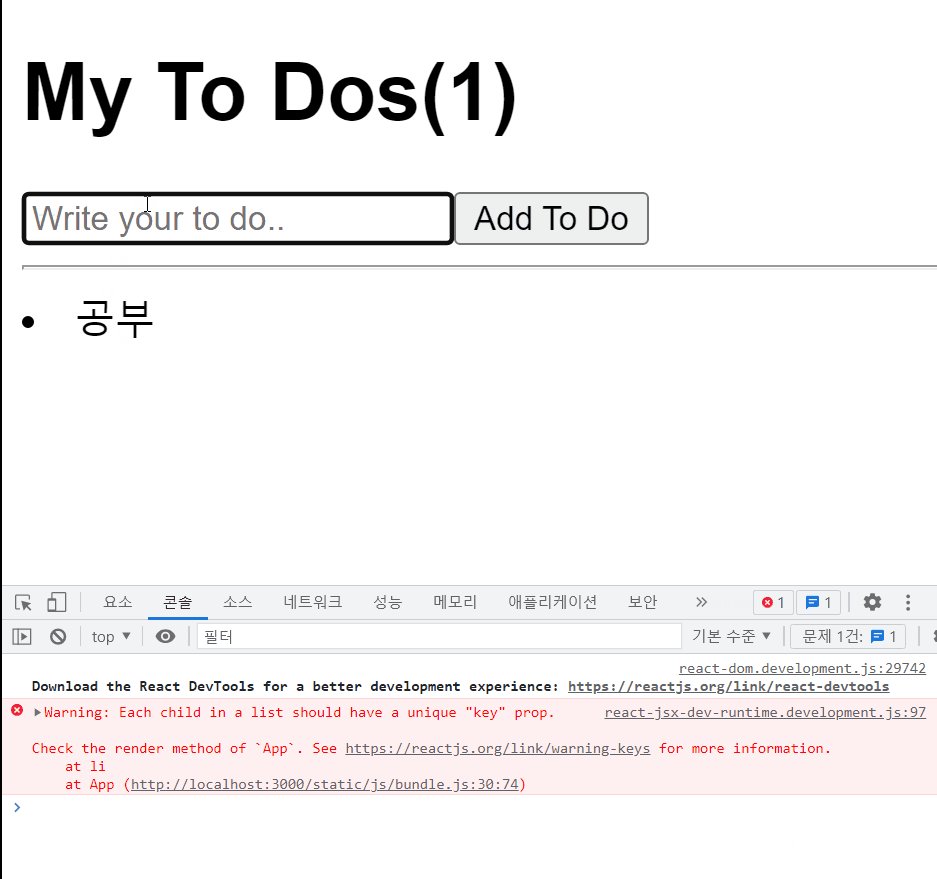
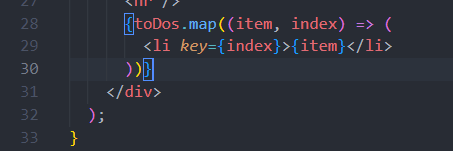
toDos array에 map함수를 그리고 변경시키는 내용은 item(내가 적은 할 것들)을 li태그로 묶인 item(내가 적은 할 것들)로 return 하는 것이다. 그리고 js문법이기에 {}로 묶어줌 이게 끝이냐고? 웅 끝이다. 이 짧은 코드 2~3줄 어간으로 어떻게 바뀌었나 보자.

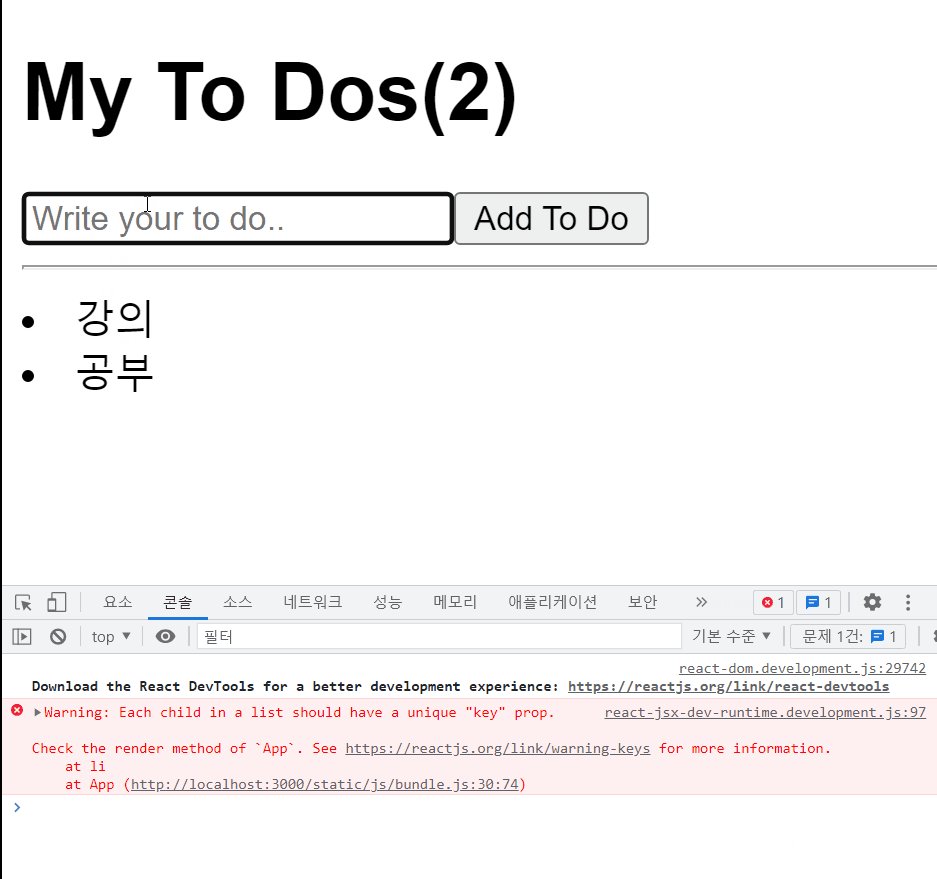
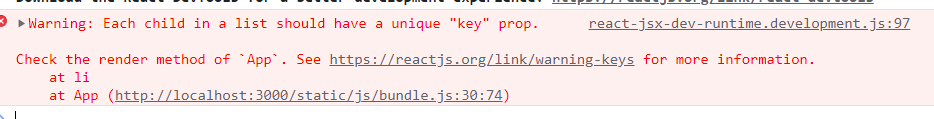
근데 오류가 뜬다.


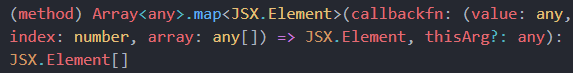
map함수는 첫 인자로 value를 그리고 그다음은 index를 가진다. 처음 입력한 것부터 0, 1, 2, 3 즉 number를 가진다.
이걸로 고유한 키값을 설정해주면 될 것 같다. 왜 와이? 같은 index를 가지게 될 일도 없을 테니

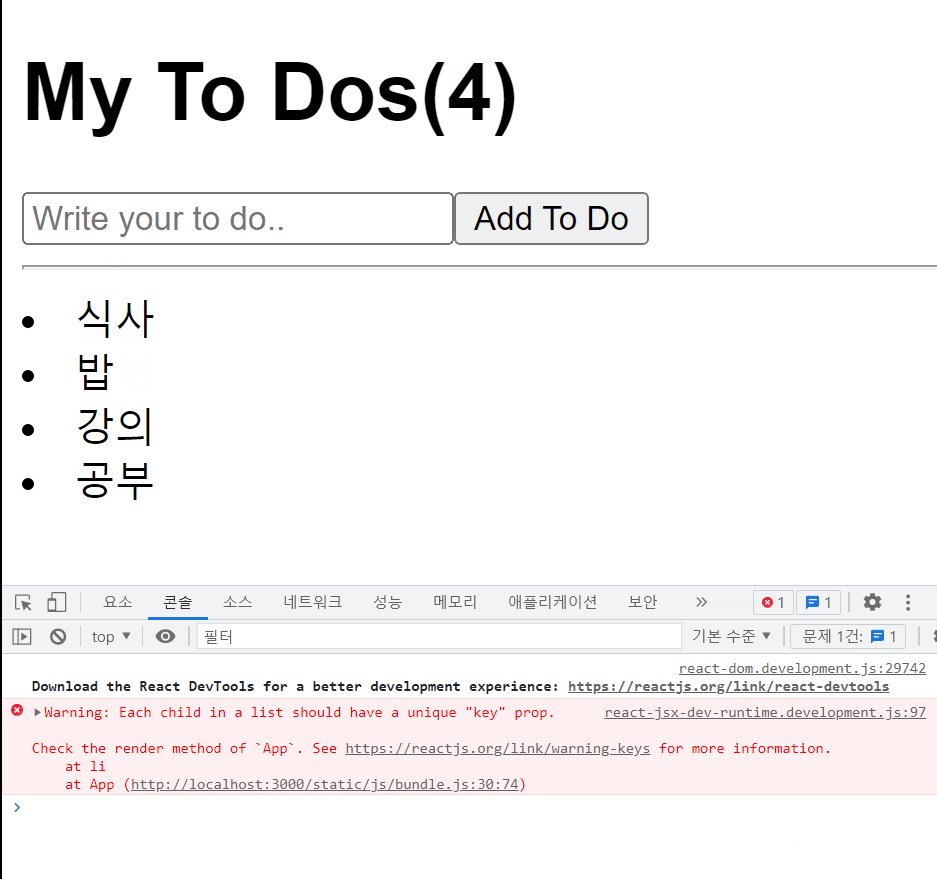
line28, 29 index를 인자로 받고 이 인자를 각 li에 key값으로 부여했다 오류도 금세 사라졌다.
확실히 js코드와 비교해보면 나타내는 모습은 차이가 있겠지만 그걸 감안하고도 todolist에서 할 일들을입력받아 화면에 나열하는 과정에서 훨씬 효율적인 것을 볼 수 있다. 끝
'코딩 > REACT' 카테고리의 다른 글
| ~0529 React - Movie App pt.(1,2) 굿바이 서울 (0) | 2022.05.29 |
|---|---|
| ~ 0527 React coin-Tracker +뿌듯한 금요일 (3) | 2022.05.27 |
| ~0524 React toDolist pt.1 (1) | 2022.05.25 |
| ~0523 cleanUp (0) | 2022.05.23 |
| ~0519 useEffect (미루지말자 let's not procrastinate) (0) | 2022.05.22 |
