
useEffect의 마지막 기능이자, 프로젝트 전 마지막 진도인 cleanUp에 대해서 배워 볼 것이다. 바로 예제로 고

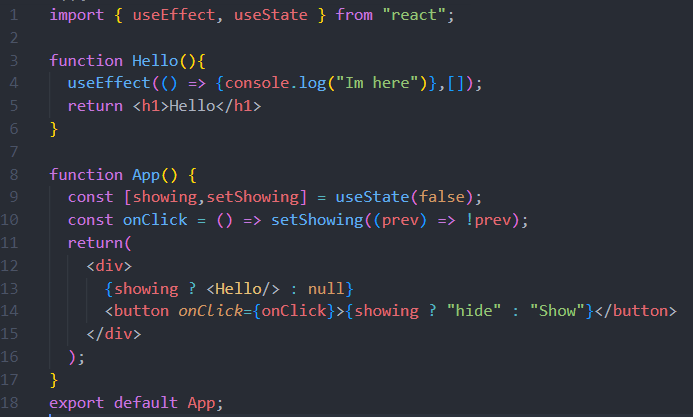
저번에 배운 useEffect를 사용한 코드로 버튼에서 사용할 state를 하나 만들고, 클릭함에 따라, state의 showing값이
true, false를 오가며 버튼은 Show, hide를 보여준다. 그리고 true일 경우 line13과 같이 Hello 컴포넌트를 실행시키고
false일 경우 아무 것도 하지 않는다. useEffect에는 콘솔창에 "나 여기 있어!" 해주는 기능과 Hello라는 h1태그를 return 해준다.
지금의 경우 showing이 false, true값을 가질 때마다 Hello 컴포넌트를 삭제 생성하곤 한다.
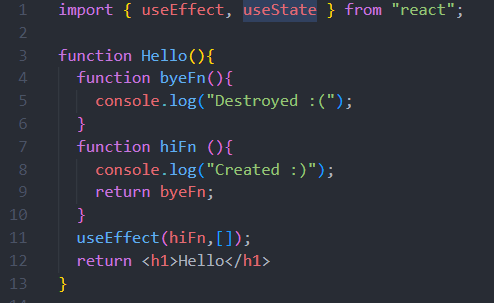
useEffect안에 (return 새로운 function)을 통해서 컴포넌트가 없어질 때(삭제) 실행되도록 할 수 있다.
이런 기능은 실행을 마치고 결과를 보여주거나, 컴포넌트 실행을 마치고 이벤트 리스너, console.log를 통해 무엇을 전달하려 할 때 유용하게 쓰일 것이다.
방법은 간단하다. 위에서 말했다시피 (return 새로운 function)을 통해 이뤄진다. 이를 CleanUp이라고 부른다.
밑의 새로 작성한 코드를 보고 마무리 하자.

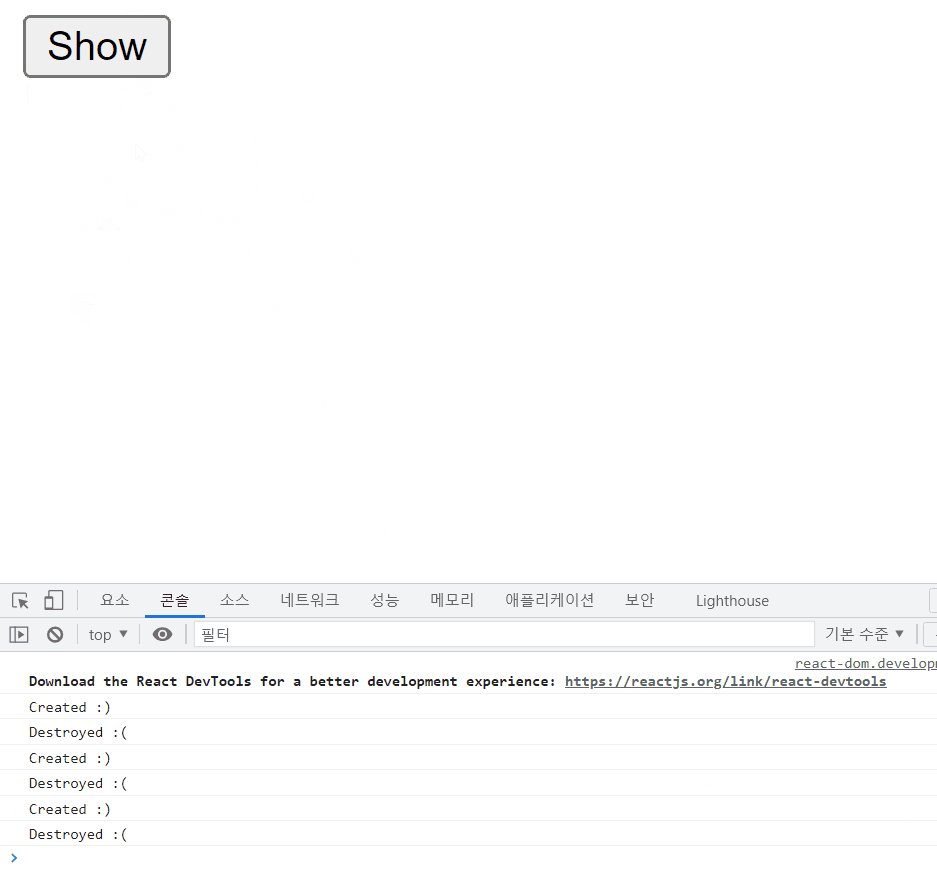
Hello 컴포넌트가 실행될 때 hiFn을 통해 Created를 알려주고 hiFn에서 return 한 byeFn은 컴포넌트가 삭제되며 실행된다.
실제로 자~주 사용되지는 않지만 프로젝트 진행에 있어 필요한 부분일 테니 잘 기억하자.
마지막 결과

'코딩 > REACT' 카테고리의 다른 글
| ~0524 React toDolist pt.2 천천히 오가는 대화 속에 (0) | 2022.05.26 |
|---|---|
| ~0524 React toDolist pt.1 (1) | 2022.05.25 |
| ~0519 useEffect (미루지말자 let's not procrastinate) (0) | 2022.05.22 |
| ~0515 REACT 프로젝트 시작 발등에 불 (0) | 2022.05.15 |
| ~0513 React project시작 (0) | 2022.05.15 |
